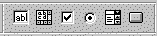
Si no ve esta serie de botones, puede hacer que aparezcan usando la opcion View: Forms Toolbar.
Cada bot�n se utiliza para introducir un tipo de
control distinto:
Crearemos un formulario como el que puede observar en este v�nculo - Formulario de Pr�ctica.

Si no ve esta serie de botones, puede hacer que aparezcan usando la opcion View: Forms Toolbar.
Cada bot�n se utiliza para introducir un tipo de control distinto:
- textbox
- scrolling textbox
- check box
- radio button
- drop-down menu
- push button
Podemos cambiar las propiedades de cualquier
elemento en un formulario haciendo un click con el bot�n derecho del mouse
sobre el elemento y escogiendo la opci�n Form Field Properties.
Accese las propiedades del textbox de esa manera. Obtendr� la ventana
Text Box Properties. Las propiedades que podemos asignar a un text box son: su
nombre, valor inicial, ancho y si servira o no para entrar un password.
Cuando la propiedad de password es activada, cada letra que entre el usuario
en ese text box saldra disfrazada del simbolo * para que no puedan leer su
password de la pantalla. Asignele el nombre 'Nombre' a el textbox. Esta sera la unica propiedad que
cambiaremos para el textbox. Click OK.
A la izquierda del textbox que acabamos de crear, escriba 'Nombre: '.
Introduzca un elemento de Drop-Down Menu usando el bot�n ![]() . Obtenga las propiedades del Drop-Down Menu (haga right click
sobre el y escoja la opci�n Form Field Properties. Las propiedades que
podemos modificar a un Drop-Down Menu son: su nombre, su altura, las opciones
que ofrece y sy permite escoger m�s de una opci�n.
. Obtenga las propiedades del Drop-Down Menu (haga right click
sobre el y escoja la opci�n Form Field Properties. Las propiedades que
podemos modificar a un Drop-Down Menu son: su nombre, su altura, las opciones
que ofrece y sy permite escoger m�s de una opci�n.
As�gnele el nombre 'Materia' al drop-down menu. Ahora especificaremos las opciones que mostar� el menu. Deseamos que sean las siguientes: Ciencias, Espa�ol, Ingl�s y Educaci�n F�sica. Para a�adir cada opci�n har� lo siguiente:
Una vez tenga todas las opciones de su drop-down menu. Click OK.
Escriba '1. Marque las partes de este taller que tom�:'. En la
proxima linea inserte un CheckBox usando el boton ![]() .
Obtenga las propiedades del CheckBox.
.
Obtenga las propiedades del CheckBox.
Las propiedades que podemos cambiar a un checkbox son: su nombre, su valor
y si inicialmente esta marcado o no. Todos los checkboxes para una
pregunta deben tener el mismo nombre y deben tener valores
distintos. Asigne el nombre 'P1' (abreviatura para pregunta
1). Asigne el valor 'A' (ya que este este checkbox corresponder�
a la primera contestaci�n de la pregunta. Al lado derecho del checkbox escriba
'A. F�sica Moderna'.
En la pr�xima linea, cree el segundo check box. El nombre del checkbox ser� P1 y su valor ser� B. Escriba 'B. Astonom�a' al lado derecho del checkbox. Cree checkboxes con valores C y D para las opciones restantes (Electr�nica y WWW).
Cree checkboxes con valores B, C y D para
las opciones restantes (B. html, C. ftp, D.WWW).
- Obtenga la ventana de propiedades para el push button. En esa ventana apriete el bot�n Form...
- En la ventana Form Properties, oprima el boton Settings... obtendra la ventana Settinng For Custom Form Handler.
- En el rengl�n Action escriba: 'http://cuhwww.upr.clu.edu/~rarce/FormMail.cgi'. Eso que acaba de escribir es el nombre del programa que procesar� los datos que escribio el usuario en el formulario.Click OK.
Los siguientes sites contienen mas informacion sobre como crear formularios en HTML y sobre los distintos tipos de programas que puedo poner a nivel de server para procesar la informacion del formulario.