
Los formularios se utilizan en las webs para recoger informaci�n del visitante. �ste puede escribir libremente en los campos que se le presentan o seleccionar una opci�n de las que se le ofrecen.
Para crear un formulario, en cualquier parte de la p�gina o dentro de una tabla, se va a Insertar / formulario / cuadro de texto de una l�nea o cualquier tipo de campo que se quiera utilizar. Entonces en modo normal, nos aparece un rect�ngulo con una l�nea entrecortada como la siguiente:

El rect�ngulo primero en blanco es un campo de texto de una l�nea y luego hay dos botones, uno de enviar y otro de restablecer, es decir, borrar todo lo que se tiene escrito en el formulario.
El formulario hay que crearlo dentro del rect�ngulo con l�nea entrecortada. Para ello, al igual que en Word se van creando los espacios necesarios y poniendo los t�tulos que queramos a los campos. Un ejemplo de formulario creado sobre una tabla de una celda, para poder darle un fondo diferente y destacarlo, podr�a ser el siguiente.
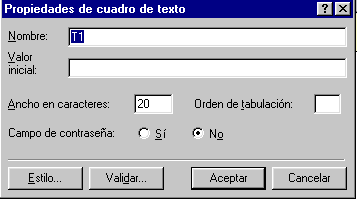
El primer paso ser�a pensar los campos que queremos crear y colocarlos en el formulario con un nombre. Pero estos nombres son los que ver�a el visitante de nuestra p�gina. Una vez creado el formulario tenemos que ir d�ndoles los nombres que queramos que aparezcan cuando recojamos los resultados. Para ello hay que ir por todos los los campos pulsando con el bot�n derecho y seleccionando propiedades de campo de formulario. Entonces se nos muestra la siguiente ventana:

Esto es lo que nos ha aparecido en el primer campo de "Nombre", entonces en la primera l�nea deber�amos poner Nombre porque si no nos aparecer� como T1. Para poner los nombres de campo hay que respetar las normas de html, es decir, no se admiten acentos, ni e�es, ni espacios en blanco. Asi, por ejemplo habr�a que escribir Bebida_preferida, tu_opinion, etc.
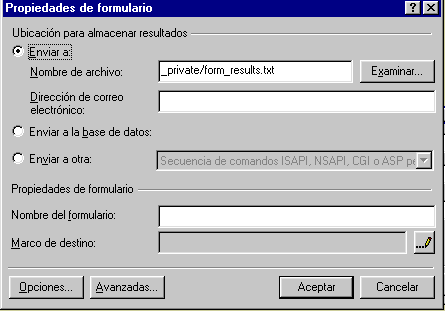
Una vez puestos los nombres que queramos ver en los resultados, tenemos que pulsar con el bot�n derecho sobre formulario y seleccionar propiedades de formulario. Nos aparece la siguiente ventana:

Si nosotros dejaramos el formulario con estas opciones, s�lo ser�a v�lido si nuestra web est� puesta en un servidor que tiene extensiones de Frontpage. Podr�amos poner una direcci�n de correo electr�nico y elegir un archivo para que nos recoja los resultados. Lo que ocurre es que contratar las extensiones de Frontpage suele costar dinero y los servidores gratuitos no las tienen.
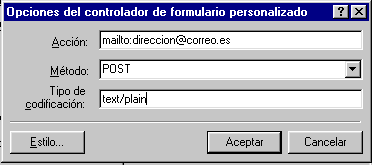
Para poder utilizar un servidor gratuito o sin extensiones de Frontpage tenemos que pulsar en "enviar a otra" y despu�s en el bot�n "Opciones". Entonces se nos abre la siguiente pantalla que la tenemos que rellenar como la muestro:

Acci�n: Hay que poner mailto, dos puntos y la direcci�n de correo electr�nico donde se van a recibir los resultados. Todo esto sin espacios en blanco, acentos, ni e�es.
M�todo: Se selecciona POST
Tipo de codificaci�n: text/plain. Le estamos diciendo que nos lo mande en texto sencillo, es decir, sin ning�n tipo de formato.
Una vez hecho esto aceptamos todas las ventanas y el formulario est� listo para funcionar.
Ahora convendr�a realizar un formulario en la web de la zapater�a en la que utilicemos diferentes tipos de campos para ver c�mo se crean. Una vez que realicemos todos los pasos, hay que comprobarlo a ver c�mo funciona. Si no tenemos un correo electr�nico todav�a nos abrimos uno en www.hotmail.com