
Las p�ginas de estilo sirven para aplicar un mismo formato a todas las p�ginas que se desee. Pueden proporcionar, por ejemplo, tipos de letra, fondos de p�gina, formato de vi�etas, diferentes estilos a los tipos de encabezado, etc.
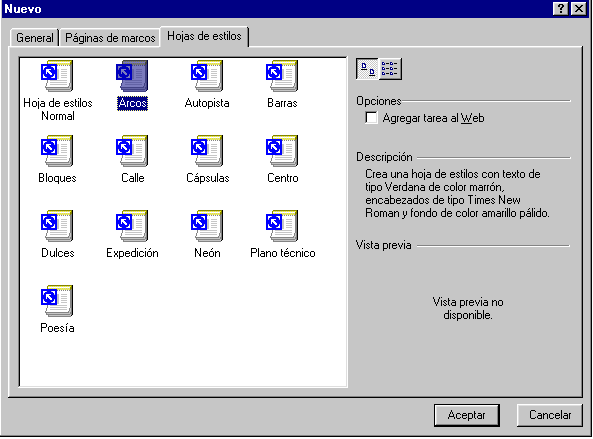
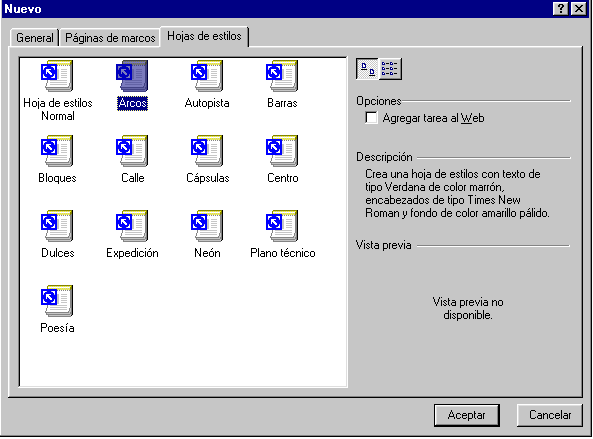
Frontpage tiene diferentes hojas de estilo. Para poder utilizarlas hay que ir a archivo / nuevo / hojas de estilo y se nos muestra la siguiente pantalla:

En esta ventana podemos encontrar una breve descripci�n de lo que hace cada p�gina. As�, por ejemplo, si nos interesa la hoja de estilo denominada "Arcos", la aceptamos y se nos abre una p�gina que est� en c�digo html. Guardamos esta p�gina con el nombre de arcos como una hoja de estilo, es decir que tiene la extensi�n css.
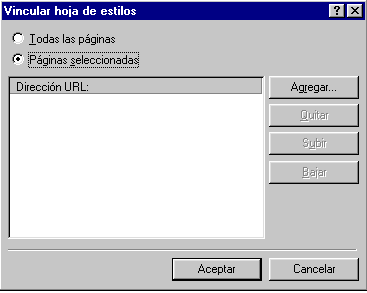
Una vez que la tenemos guardada en nuestra web podemos utilizar la hoja de estilo. Para ello creamos una p�gina nueva en blanco y nos vamos a formato / v�nculos de hojas de estilo. Esto nos abre una pantalla como la siguiente:

Pulsamos en agregar y seleccionamos arcos.css y aceptamos. Entonces se nos aplicar� el estilo. Al principio s�lo veremos el fondo de la p�gina que es amarillo claro, pero seg�n utilicemos los diferentes estilos de t�tulo, vi�etas, hiperv�nculos, etc, iremos viendo los resultados.
Si esto lo hacemos con las diferentes p�ginas que componen la web, nos ir�n quedando con el mismo estilo. Estos mismos apuntes est�n hechos utilizando hojas de estilo.
Conociendo un poco de c�digo html podemos cambiar caracter�sticas de las hojas de estilo, e incluso crear nuestras propias p�ginas de estilo. Pero esto escapa a las pretensiones de este manual elemental. De todas formas lo puede intentar quien le interese porque no es muy complicado.
El �nico problema de las hojas de estilo es que es un recurso t�pico de Microsoft y lo reconocen los navegadores Explorer 4 y posteriores, pero Netscape, al menos por el momento, no reconoce la hoja de estilo y no muestra sus resultados.