| |
Uso
de Formularios
Cuando
querramos incluir un formulario en nuestro sitio web deberemos
insertar un area en donde los visitantes ingresar�n los datos.
Posteriormente, luego de que presionen un bot�n los datos nos
podr�n llegar por correo electr�nico a trav�s del servidor en
donde est� nuestro sitio o a trav�s de la cuenta de correo del
visitante que llen� el formulario. Los datos ingresados, tambi�n
se pueden guardar en un archivo de texto o en una p�gina en
nuestro sitio web. Luego de que los datos son enviados,
generalmente se muestra una "p�gina de confirmaci�n"
para agradecer, o para hacer saber que todo sali� bien.
Lo
primero que debemos hacer para colocar un formulario es ir al
men� Insertar/Formulario/Formulario, nos aparecer�n dos
botones y una zona rodeada de lineas punteadas. Presionamos Enter
varias veces para dejar espacio por encima de los botones y ya
tendremos el area para ingresar los datos.
Configurar
las Propiedades
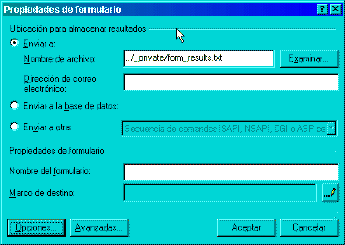
Haciendo
clic derecho dentro del area punteada, y eligiendo Propiedades
de formulario en el men� emergente accedemos al cuadro
de di�logo desde donde podremos configurar las propiedades.

-
Enviar
a: Elijamos esta opci�n si queremos que los
resultados se guarden en un archivo de texto, que por defecto
se ubica en la carpeta _private y lleva el nombre de
form_results.txt. El contenido de la carpeta _private, no
puede ser accedido por otra persona porque al comenzar con el
signo "_" le ser� invisible. Si deseamos que
tambi�n se env�e una copia por correo, escribimos la
direcci�n abajo (la nuestra, por ejemplo). Si al presionar Aceptar
nos aparece un mensaje de advertencia preguntando si queremos
sacar la direcci�n de cprreo electr�nico, contestamos que
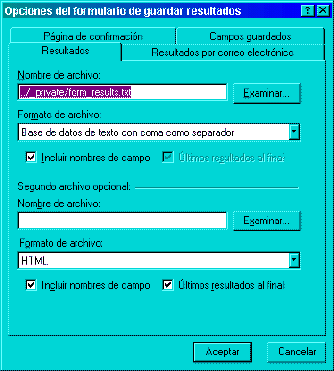
NO. Presionando Opciones,
accedemos a este nuevo cuadro de di�logo.

Ac�
nuevamente vemos el nombre del archivo de texto donde se
guardar�n los datos y donde dice Formato de archivo elijamos en
que formato veremos los resultados. El m�s recomendable es
Texto con formato, pero podemos probar con otros.
En
la ficha Resultados por correo electr�nico colocamos la
direcci�n de correo en donde se recivir�n los resultados, el
formato del mensaje y si queremos que aparezcan los nombres de
los campos de formulario (ponemos que s�). Luego en la l�nea
asunto colocamos lo que queremos que aparezca, por ejemplo
"Resultado del formulario" y en la l�nea Responder a,
podemos hacer que se incluya la direcci�n de correo de la
persona que rellen� el formulario. Para ello seleccionamos la
casilla Nombre del campo de formulario y escribimos
CorreoElectronico, luego habr� que crear en el formulario un
campo que se llame justamente CorreoElectronico en donde el
visitante anotar� su direcci�n. Recordemos que de otra forma,
si respondemos un mensaje que nos llega de esta forma, estaremos
respondiendo al servidor donde se aloja el sitio y no a la
persona que lo escribi�.
Por
�ltimo en la ficha P�gina de confirmaci�n elejimos una
p�gina de nuestro sitio a donde llevaremos a los visitantes
luego de enviar el formulario. Podemos elegir la p�gina
principal o crear luego una espec�fica, por lo que si ese es el
caso, dej�moslo en blanco. Si no especificamos la p�gina de
confirmaci�n, el servidor crear� una autom�ticamente pero sin
ning�n tipo de dise�o.
-
Enviar
a otra: elijiendo esta opci�n el mensaje nos llegar� por
medio del cliente de correo electr�nico de el visitante. Para
configurar esto, presionamos Opciones y en donde dice Acci�n
colocamos:
mailto:[email protected]?subject=Respuesta
Donde
dice subject, colocamos el Asunto que llevar� el mensaje de
correo que nos llegar�.
Elementos
del formulario
A
continuaci�n veremos cada uno de los elementos que se pueden
incluir
-
Cuadro
de texto de una l�nea:
Para insertarlo, primero nos conviene escribir la etiqueta,
por ejemplo "Nombre y Apellido" luego dejamos
un espacio, vamos a Insertar / Formulario / Cuadro de texto
de una l�nea. Seleccionamos ambos y elejimos Insertar
/ Formulario / Etiqueta. Ahora hacemos clic derecho sobre
el cuadro de texto y elejimos propiedades de campo de
formulario en el men� emergente. Donde dice Nombre,
ponemos un nombre descriptivo que deberemos recordar, por
ejemplo "NombreyApellido", sin espacios. Este ser�
el nombre que aparecer� en el mensaje de resultados y
deberemos reordarlo para usarlo luego en la p�gina de
confirmaci�n. En donde dice Valor inicial
podemos especificar un texto predeterminado solo en el caso
que sea
muy seguro que casi todos los visitantes van a poner lo mismo
(por ejemplo en pa�s podr�amos poner Argentina si es un
sitio muy visitado por argentinos).
-
Cuadro
de texto con desplazamiento:
El uso es similar al anterior pero sirve para escribir
mensajes m�s largos, como comentarios o mensajes. Siempre
recuerden hacer clic derecho sobre el campo, elegir propiedades
de campo de formulario y
colocarle un nombre descriptivo (como "Comentarios")
en donde dice Nombre.
-
Casilla
de verificaci�n:
Las casillas de verificaci�n se suelen usar para el caso de
que queramos que los visitantes elijan una o m�s opciones,
por ejemplo una lista de ciudades que han visitado.
Nuevamente, coloquemos una etiqueta y pong�mosle un nombre a
cada una; el nombre deber�a ser la opci�n a la que hace
referencia cada casilla, por ejemplo la primera ser�a
"Mar del Plata", la segunda "Guadalajara",
la tercera "Madrid", etc.
-
Bot�n
de opci�n:
Estos botones se usan en el caso de querer elegir una sola
opci�n entre varias, por ejemplo "Sexo? Masculino o
Femenino". Los botones se agrupan y hay que dar un nombre
al grupo en las propiedades
de campo de formulario, en nuestro ejemplo el nombre
del grupo ser�a "Sexo" y el valor del primer bot�n
ser�a "Masculino" mientras que en el segundo ser�a
"Femenino". En las propiedades tambi�n podemos
especificar si alguno de los botones aparecer� previamente
seleccionado o no. Si queremos agregar m�s botones,
recordemos escribir a que grupo pertenecen.
-
Men�
desplegable: Tienen
una funci�n similar a los grupos de botones de opci�n. En el
men� de propiedades
de campo de formulario especifiquemos el nombre del campo
y presionando Agregar iremos agregando las distintas
opciones para crear nuestra lista.
-
Botones:
Por defecto, cuando insertamos un formulario o un campo,
aprecen dos botones: Enviar y Restablecer. Podemos eliminar el
segundo si creemos que no nos servir� ya que solo sirve para
borrar los datos ingresados.
P�gina
de confirmaci�n
A
modo de ejemplo, construiremos una p�gina de confirmaci�n para
un formulario en donde se agradecer�n las opiniones y se
mostrar�n los datos recibidos.
En
primer lugar, abrimos una p�gina en blanco y escribimos el texto
de agradecimiento que puede decir as�: "Gracias
[NombreyApellido], su pedido de [Cantidad] [Articulo] ser�
enviado a la direcci�n ingresada: [direccion] en 30 d�as"
Los
nombres entre corchetes no son m�s que los nombres de campo del
formulario que llen� la persona, pero cuidado, no los debemos
escribir as�, sino que cuando queramos incluir el valor de alg�n
campo debemos ir a Insertar / Componente / Campo de
confirmaci�n. Se nos pedir� el nombre del campo del
formulario y ahora cada vez que un visitante llegue a esta p�gina
se encontrar� con los datos que el ingres�, es decir,
aparecer�a algo as�: "Gracias Nestor Lupo, su pedido de 1
libro de Alici en el pa�s de las maravillas ser� enviado a la
direcci�n ingresada: Garay 245 en 30 d�as.
Recordemos
que ahora, una vez guardada la p�gina deberemos volver a la
p�gina del formulario e ir a Propiedades de formulario /
Opciones / P�gina de confirmaci�n para especificar que luego
de que se envien los datos se muestre la p�gina que acabamos de
crear.
|
|