| |
Las Tablas
En la edici�n de p�ginas web
las tablas no solo tienen su uso habitual (listas, planillas, etc.),
sino que tambi�n se utilizan para alinear el texto, los gr�ficos,
barras de exploraci�n; lo cual nos da muchas posibilidades para un
dise�o elegante.
Las celdas se pueden combinar y dividir,
se puede hacer que los bordes sean visibles o invisibles, se pueden
crear tablas una dentro de otra y un mont�n de posibilidades m�s.
Abajo pueden ver una tabla de ejemplo en
donde muestro varias cosas que se pueden hacer. En este caso ser�a una
p�gina web de ejemplo, pero en la original el borde de la tabla
deber�a ser cero para que no se vean.
| Ac�
puede ir el t�tulo de la p�gina |
Ac� un
banner |
| Barra
de navegaci�n |
 Ac�
puede ir el texto de la p�gina, las fotos, formularios
y todo lo que se desee. Ac�
puede ir el texto de la p�gina, las fotos, formularios
y todo lo que se desee.
La celda se ir� ampliando hacia abajo para que quepa
todo el contenido. |
Esta
celda se puede reservar para publicar novedades y mini
banners |
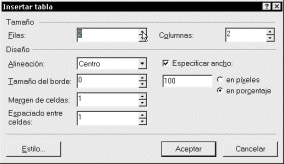
- Para crear una tabla, vayan al men� Tabla
/ Insertar / Tabla. Aparecer� el cuadro de di�logo Insertar
Tabla en donde deber�n especificar el n�mero de filas y
columnas. La alineaci�n de la tabla con respecto a la p�gina puede
ser derecha, izquierda, centro o justificada. El tama�o del borde
puede hacerse cero para que este no sea visible en el explorador,
esta opci�n nos es �til para cuando deseamos alinear texto,
gr�ficos o escribir en dos o m�s columnas y que no se vean los
bordes de la p�gina. Podemos especificar un ancho determinado en porcentaje
o en p�xels, si no lo hacemos, podremos modificarlo luego
manualmente. Tambi�n podremos determinar el margen de las celdas y
el espacio que hay entre ellas.

- Una vez creada la tabla pueden
combinarse dos o m�s celdas que seleccionemos mediante la opci�n Combinar
celdas en el men� Tabla.
- Si lo que queremos es dividir una
celda en filas o columnas deberemos elegir Dividir celdas.
- Tambi�n se pueden insertar nuevas
filas o columnas mediante la opci�n Insertar / Filas o columnas.
Si elegimos Insertar / Tabla crearemos una tabla dentro de
otra, lo cual a veces nos puede llegar a ser bastante �til.
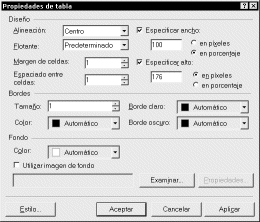
- En el cuadro de di�logo Propiedades
de tabla, se pueden modificar muchas caracter�stic
 as de la
misma: para llegar al cuadro hay que hacer clic derecho sobre l a
tabla y seleccionar Propiedades de tabla en el men�
emergente. Algunas de las caracter�sticas que podemos editar son:
la alineaci�n (derecha, izquierda, centrada o justificada) con
respecto a la p�gina, si el ancho se va a especificar o se
ajustar� al contenido de la tabla, el margen de las celdas (el
espacio desde el borde de la misma), el espaciado entre celdas, el
tama�o de los bordes (recuerden que ancho 0 es un borde invisible
en el explorador pero si se ve durante la edici�n). Tambi�n se
puede elegir un color de fondo para toda la celda o una imagen. Si
lo que desean es un color para cada celda (o imagen) deben elegir
color de fondo en el cuadro de Propiedades de celda. as de la
misma: para llegar al cuadro hay que hacer clic derecho sobre l a
tabla y seleccionar Propiedades de tabla en el men�
emergente. Algunas de las caracter�sticas que podemos editar son:
la alineaci�n (derecha, izquierda, centrada o justificada) con
respecto a la p�gina, si el ancho se va a especificar o se
ajustar� al contenido de la tabla, el margen de las celdas (el
espacio desde el borde de la misma), el espaciado entre celdas, el
tama�o de los bordes (recuerden que ancho 0 es un borde invisible
en el explorador pero si se ve durante la edici�n). Tambi�n se
puede elegir un color de fondo para toda la celda o una imagen. Si
lo que desean es un color para cada celda (o imagen) deben elegir
color de fondo en el cuadro de Propiedades de celda.
- El cuadro de di�logo Propiedades de celda
es similar al de la tabla solo que en este caso solo afectaremos a
la celda seleccionada o aquella en donde est� el cursor. Para
llegar al cuadro se procede de la misma forma que antes, haciendo
clic derecho. Una caracter�stica importante es la de alineaci�n
vertical, con lo que se nos permite alinear el texto o las
im�genes a las partes superior, inferior o central de la celda (ver
ejemplo).
- Como ejemplo podr�n comprobar que
esta p�gina se cre� con una tabla de 1 fila y 2 columnas, en donde
el texto se insert� en la columna de la derecha, dejando la de la
izquierda vac�a (pueden comprobar esto abriendo la p�gina con
FrontPage desde la opci�n modificar de Internet Explorer)
- Para ver un ejemplo de como se
utilizan las tablas en una p�gina web, hagan clic ac�.
Ejemplo....
Sigue:
Las im�genes en el sitio web
|
|